This app is to store a list of own things, location and bar code scanner of items. The list will be saved on the device locally and it can be synchronized over Rest Api both ways in cloud.
Introduction
Based on my previous app MyThings App v.1 I have further developed on it and built MyThings app version 2.
It is basically containing the minimum of following requirement plus some extra fancy creative and technical features.
1. The minimum requirement is:
- Local database using SQLlite.
- Create/Delete/View things from database.
- Rest Api Synchronization
- Ability of scanning bar-codes for new created things.
- Search for thing based on scanning bar-code data in database.
2. Smart fancy features
- Force update database by swiping on My Things fragment.
- When screen get rotated the fields and searching result will keep remembered.
- Icon added to the tab layout
- When press overview button on phone hardware button it changes the tabs with logo and name of MyThings App.
- Refreshing list view on fragment transparently without using intent (This was problem I have had in my previous assignment, it is fixed now)
3. Futuristic features
- Building own Restful API to MyThings to sync both ways, it is build half way right now and because of time running out, it is put to side.
- Adding Camera/Images of things to the list view.
Backend structure
MyThings App v.2 has the similar structure as previously, but it has got improvement on naming and variable conventions, Class are well structured, and in addition it has got google zxing barcode reading class library.
In my opinion the best documentation for coding is to make self-explaining code and structure. That makes it easier for team to understand. This is the case also in MyThings App.
When app get fired, the main activity launcher calls ThingsMainActivity class. Which is the skeleton of the app.
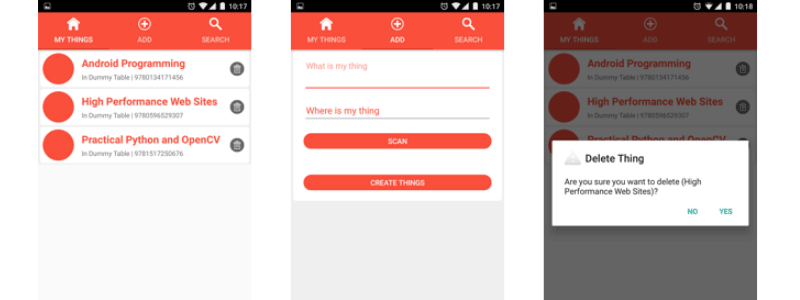
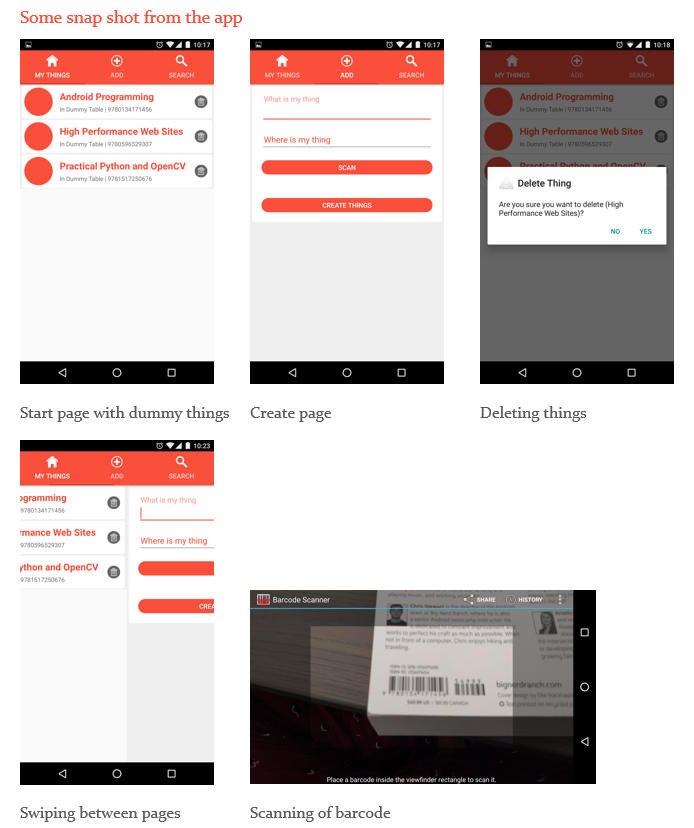
onCreate method must call super class implementation of this method which is part of life cycle, so in the beginning of onCreate I call CreateDummyThings.dummyCreate(this) method in class, it creates 3 dummy book in our local database. Off course we are able to create or delete more if we want so.
1.1. Local database
Our database structure under Database folder contains 3 class inspired directly from the Android Programming 2nd Edition book that we use in our course. I could have also used some example from Android Source site or Internet in general, but I found the examples are nice and well presented. Under Entity I have a Thing class that has the definitions of fields.
I have also a ThingLab class inspired from the book as well. It is the bind logic between database calls and the controller.
1.2. CREATING, DELETE AND VIEW THINGS
Our ThingLab class contains the required method required to get, add and delete things from database.
Our Adapter ThingListAdapter showing things in list view by calling getThings method as instance of ThingLab
public List<Thing> getThings() {
List<Thing> Things = new ArrayList<>();
ThingsCursorWrapper cursor = queryThings(null, null);
cursor.moveToFirst();
while (!cursor.isAfterLast()) {
Things.add(cursor.getThing());
cursor.moveToNext();
}
cursor.close();
return Things;
}
The method simply iterates our database and add all things table rows in our ArrayList elements, and return it as List that we can use to view it on our list view.
In case we want to search by barcode to find specific thing we simply create new method similar to getThings call it getThingsBarcode (String input) and the method works in the same way, the only difference is we add query inside the method like:
ThingsCursorWrapper cursor = queryThings(
MyThingsTable.Cols.BARCODE + " = ?",
new String[]{input}
);
And we will get a list of things that has the same barcode.
This is to demonstrate the concept, else it is possible to search everything and get single results or list (multiple) of results.
Deleting things require us to specify which element to delete, so our code snippet will look like this, it is similar to search query but here we ask for deleting the finding results. The method delete single results, as is right now.
public Thing deleteThing(UUID id) {
ThingsCursorWrapper cursor = queryThings(
MyThingsTable.Cols.UUID + " = ?",
new String[]{id.toString()}
);
try {
if (cursor.getCount() == 0) {
return null;
}
mDatabase.delete(MyThingsTable.NAME, MyThingsTable.Cols.UUID + " = ?", new String[]{id.toString()});
cursor.moveToFirst();
return cursor.getThing();
} finally {
cursor.close();
}
}
Finally creating new things at the other hand requires us to pass data like what and where information as minimum and barcode is optional. So for example our dummy thing creating method called doCreate that pass the mentioned data to our addThing method and it will create those data in our table.
doCreate method under CreateDummyThing class under Util folder
doCreate(Activity activity, String what, String where, String barcode) {
mThing = new Thing(what, where, barcode);
ThingLab.get(activity).addThing(mThing);
}
addThing method under ThingLab class
addThing(Thing c) {
ContentValues values = getContentValues(c);
mDatabase.insert(MyThingsTable.NAME, null, values);
}
You can download source code: https://github.com/maythamfahmi/mythings-app