Mermaid is a JavaScript-based diagramming and charting tool that uses Markdown-inspired text definitions and a renderer to create and modify complex diagrams. The main purpose of Mermaid is to help documentation catch up with development.

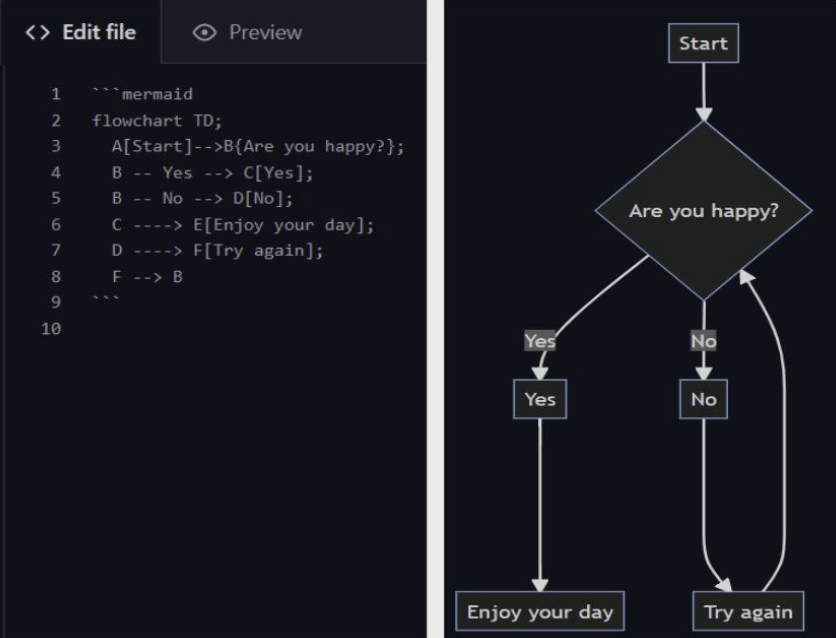
Let’s take an example, if you copy the following snippet in your GitHub repo with Readme.md or any markdown page, it will be rendered as shown in the image below:
```mermaid
flowchart TD;
A[Start]-->B{Are you happy?};
B -- Yes --> C[Yes];
B -- No --> D[No];
C ----> E[Enjoy your day];
D ----> F[Try again];
F --> B
``` 
That is it.
Conclusion
As you can see by typing a few lines of code you get to generate a visual flowchart automatically.
To learn more about Mermaid open source library and more examples you can visit the GitHub repository: GitHub – mermaid-js/mermaid: Generation of diagram and flowchart from text in a similar manner as markdown
Enjoy 😃.